¿Tienes un sitio web y quieres optimizar sus resultados orgánicos? ¿Sabes qué es y qué acciones comprende el Seo on page? ¡Quédate para aprenderlas y aplicarlas en su web!
Primero empezaremos por la definición de SEO y algunas cuestiones básicas que debe cumplir nuestro sitio web antes de empezar a trabajar el seo on page y después pasaremos al turrón. Si quieres optimizar tu web debes empezar por los cimientos.
¿Qué es SEO?

El SEO es una carrera de fondo
dónde hay que trabajar muchas cosas.
Pero es la fuente de tráfico
más rentable de todas.
Cuestiones SEO a tener en cuenta
Cuando se cuenta con un proyecto web hay una serie de elementos y cuestiones a tener en cuenta para que este cumpla con las directrices de los buscadores (orientadas a mejorar la experiencia de usuario). Si al usuario le va bien y resuelve su intención de búsqueda, al buscador le va bien, de hecho, los buscadores, usan sus propios bloques de contenido para resolver algunas intenciones de forma rápida sin que el usuario tenga que visitar ninguna web.
Intención de búsqueda
Al planificar un site hay que analizar qué intención de búsqueda resolverá cada URL, pero ¿qué es eso de la intención de búsqueda? Es lo que el usuario quiere encontrar cuando realiza una búsqueda en un buscador.
Según el estudio Determining the informational, navigational, and transactional intent of Web queries que tradicionalmente se ha utilizado en SEO como referencia estas intenciones de búsquedas se dividen en tres tipos principales:
Búsquedas informacionales
En este tipo de búsquedas la intención del usuario es obtener información. A nivel SEO esta intención está lejos de la conversión, puesto que el usuario está buscando información pero nos puede interesar trabajarlas para que el usuario conozca la marca y nuestros productos o servicios.
Por ejemplo, la búsqueda “tipos de suelo para baños” es informacional, el usuario quiere saber los tipos de suelo disponibles en el mercado para renovar la solería de su baño. Si tenemos un ecommerce de azulejos nos puede interesar trabajar este contenido desde una página informativa para que el usuario resuelva su duda en nuestra web. Podemos mostrarle los distintos tipos de azulejos para el baño, informarle de las ventajas de cada uno de ellos, cómo es su instalación, que rango de precios tiene y ejemplos de baños con ese tipo de solería.
Búsquedas transaccionales
En este tipo de búsquedas el usuario quiere realizar una conversión, es decir, una compra.
Siguiendo el ejemplo anterior, es posible que el usuario una vez decida qué tipo de suelo quiere, realice la búsqueda “comprar + tipo de suelo”, intención de búsqueda que también nos interesa atacar desde nuestro ecommerce de azulejos con una página transaccional en la que mostraremos todas las opciones y modelos de este tipo de suelo con sus precios, medidas y demás atributos que puedan resultar de interés al usuario.
Búsquedas navegacionales
En este tipo de búsquedas el usuario ya sabe dónde quiere ir, pero usa el buscador del navegador para encontrarlo.
Para terminar con nuestro ejemplo, el usuario ya conoce tu oferta y se decanta por uno de tus productos, recuerda el nombre de tu marca y realiza la siguiente búsqueda en Google “ tuecommercedeazulejos.com”. Esto sería una búsqueda navegacional.
El propio Google en sus Directrices para el evaluadores de la calidad de la búsqueda divide las intenciones de la búsqueda en cuatro categorías muy similares a las que acabamos de ver:
- Búsqueda Know (Saber): Se corresponde con la búsqueda informacional en la que el usuario desea conocer más sobre algo. Se define una subcategoría, Know Simple que son búsquedas muy específicas, como fechas, datos o hechos que pueden ser respondidas en un espacio relativamente pequeño.
- Búsqueda Do (Hacer): El usuario quiere realizar una acción. Las búsquedas Do también tienen su propia subcategoría “Device Action” que son todas aquellas acciones en las que se solicita al dispositivo que realice una acción para el usuario. Por ejemplo abrir una aplicación.
- Búsqueda Website: Se corresponde con la búsqueda navegacional en la que un usuario desea acceder a un sitio web específico.
- Búsqueda Visit in person: Estas búsquedas son las relacionadas con la ubicación física del resultado. Sí, Google también piensa en local y cada vez más.
Conociendo este tipo de búsquedas hay que estudiar qué páginas (informacionales o transaccionales) posiciona el buscador para ellas. A este tema podríamos dedicar un monográfico, pero sigamos, que el asunto de hoy es el SEO on page.
Arquitectura de la información
La arquitectura de la información (AI) es la disciplina encargada de confeccionar un sistema de organización de la información que permita acceder a ella con facilidad gracias a una estructura intuitiva y lógica.
El proceso de diseño y construcción de una arquitectura web es un trabajo meticuloso que requiere elegir la distribución más idónea para los contenidos. Hay diferentes tipos de estructura web y cada uno tiene sus pros y sus contras. ¡Spoiler, estos los veremos en otro post de nuestro blog!
Contenidos
El contenido es otro de los pilares de toda estrategia SEO. Ya lo dijimos en nuestro artículo sobre contenido evergreen, “el contenido es el rey”. Planificar, redactar y optimizar el contenido de cada URL de tu sitio es vital para que esta resuelva la intención de búsqueda del usuario. Así el buscador la posicionará y obtendrá clics y visitas.
Un ejemplo muy sencillo, tu contenido será diferente si ofreces servicios a profesionales (B2B) que si tus servicios están enfocados a cliente final (B2C) y eso hay que tenerlo en cuenta antes en la planificación de dichos contenidos.
Indexabilidad
¿Qué es la indexabilidad? Si una página no es indexable, no aparecerá en las páginas de resultados de los buscadores y por tanto, los usuarios no la encontrarán.
Antes de posicionar una página el robot del buscador debe encontrarla, rastrearla y finalmente indexarla. ¿Cómo realiza este proceso?
- El robot encuentra las páginas webs siguiendo los enlaces de cada una de las páginas que va rastreando.
- La araña (robot) lee el contenido de la página web encontrada. Este proceso es el rastreo o crawl.
- Indexa, es decir, lo añade en su índice.
Diseño responsive
¿Has oído hablar de mobile first? Veamos algunos datos importantes. Según el informe de Ditrendia “Mobile 2022 – España y Mundo”, de los 5 mil millones de personas que usan internet en todo el mundo, un 92,4% accede desde su dispositivo móvil. El informe de Monei concluye que el 60,2% de las compras online de 2022 se realizaron a través del teléfono móvil.
Un diseño responsive es aquel que adapta la visualización del sitio web a todos los dispositivos mejorando la experiencia de usuario y la navegación en el sitio web.
WPO (Web performance optimization)
Tanto para los bots de los buscadores como para los usuarios, una página web que tarda en cargar es una pérdida de tiempo. La optimización de los tiempos de carga es la mejora de la capacidad que tiene una sitio web para mostrar su contenido al usuario en el menor tiempo posible. Una velocidad de carga web aceptable está en torno a los 2-3 segundos, por encima de este tiempo es muy posible que el usuario salga de tu web.
Los Core Web Vitals de Google son una serie de métricas que se evalúan en todos los sitios web para mejorar la experiencia de usuario y que principalmente miden el tiempo de carga, la interactividad y la estabilidad visual del sitio. Desde 2021 Google empezó a considerar estas métricas como un factor de posicionamiento. Dejamos aquí este tema para futuros post de nuestro blog.
¿Qué es SEO on page?
¡Al turrón!
El SEO on page son todas aquellas optimizaciones que se pueden realizar dentro de la propia página para mejorar su posicionamiento orgánico en los resultados de los buscadores.
Los dos principales objetivos del SEO on page son facilitar el crawleo por parte de los robots para que nos indexe rápido y nos califique mejor en su índice e identificar el contenido de la página. Con nuestra optimización de la página debemos explicar al buscador el objetivo de la URL.
URL, encabezados, estructura…Un poco más adelante veremos todos los elementos de la página que podemos optimizar para posicionar mejor y cómo hacerlo pero ahora veamos las diferencias con el SEO off page.

Diferencias entre SEO on page y Seo off page
El SEO off page son todas aquellas acciones SEO que no implican la optimización de tu propia página web.
Los buscadores no solo analizan tu página web, si no qué estudian cómo está relacionada con el resto del ecosistema online. Imagina que tienes un blog sobre turismo rural en Granada. ¿Hablan de ti los operadores turísticos que trabajan en la zona? ¿Te mencionan las webs de actividades propias del turismo rural? ¿Tienes algún enlace desde un blog de temática similar o desde las webs de albergues rurales granadinos? (Te encargo una tarea: hazte estas mismas preguntas sobre tu sitio web)
En el pasado se confundía el SEO off page con el linkbuilding, es decir, la técnica de consecución de enlaces entrantes a tu sitio (backlinks), pero los buscadores no solo evalúan los enlaces entrantes, también tienen en cuenta las menciones a tu sitio web y a sus contenidos y tu reconocimiento como especialista en una materia.
Los 10 principales elementos de SEO on page
Ahora sí entramos en los elementos de SEO on page que debemos optimizar.
Las palabras clave son todo aquel n-grama que un usuario introduce en el buscador y por el que un proyecto web desea aparecer bien posicionado en las páginas de resultados o SERP (Search Engine Results Page) que responden a ella.
Sergio Redondo en su libro “SEO para Dummies”
1. Keyword o palabra clave
En el diseño de una estrategia SEO hay que identificar los términos de búsqueda más eficientes para el proyecto. Esto se realiza a través de una investigación de palabras clave o keyword research. Este análisis nos servirá de base para realizar la arquitectura web del sitio.
Al seleccionar las palabras clave hay que tener en cuenta aspectos como la relevancia de la keyword en nuestro negocio, el volumen de búsqueda y la competencia. Una vez seleccionadas las keywords debemos trasladarlas a nuestro proyecto web teniendo en cuenta que cada n-grama debe estar respondido en una URL.
Al trabajar la palabra clave en una URL tendremos en cuenta:
- Qué tipo de contenido posiciona el buscador para esa keyword.
- No sobreoptimices el contenido abusando del uso de palabras clave.
- La distribución de la palabra clave a lo largo del contenido debe ser natural.
- Incluye la palabra clave en la construcción de la URL.
- Incluye la keyword objetivo en el title.
- Incluye la keyword objetivo en el primer y último párrafo de tu contenido.
- Usa variaciones y sinónimos de tu palabra clave.
2. URL amigables
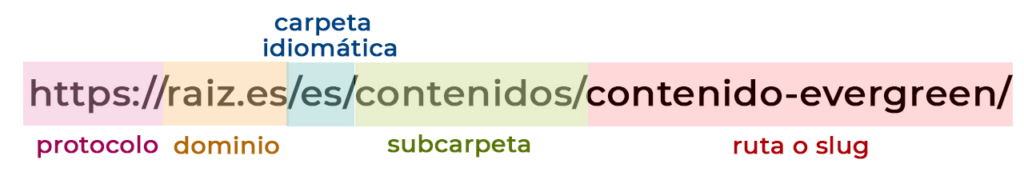
URL significa Uniform Resource Locator (Localizador de Recursos Uniforme) y es la dirección única y específica de cada página o recurso que existe en un sitio web. Una URL amigable es aquella fácil de entender por los bots y fácil de recordar por los usuarios.
Las partes de una URL son:

Consejos para la construcción de URL amigables:
- Construye tus URL con información clave para que cualquiera pueda entender el contenido que alberga la página a la que se dirigen.
- Evita las numeraciones y los signos extraños en tus URL.
- Incluye tu palabra clave en la URL.
3. Snippet y featured snippet
Cuando un usuario realiza una búsqueda, el buscador le ofrece una página de resultados, una SERP. Esta página está compuesta, entre otros bloques, por los snippet de cada una de las páginas posicionadas para esa búsqueda.
El snippet es el fragmento de texto que describe brevemente el contenido de la página en las páginas de resultados de los buscadores (SERP). Está compuesto por:
- La URL
- El title
- La description
- El favicon de la web
- Otros elementos como imágenes, videos, listas, tablas, preguntas, valoraciones…
Cuanto más se acerque este snippet a la intención de búsqueda del usuario más posibilidades tiene de que este haga clic, de ahí la importancia de optimizar la URL, el title y la metadescription. Aunque se especifique una description para la URL el buscador en numerosas ocasiones reescribe la description de los snippets buscando ajustarlo lo mejor posible a la búsqueda del usuario.
Consejos para optimizar los snippets de tu web:
- Incluye tu palabra clave en el title y en la metadescription.
- Respeta las dimensiones recomendadas para title y metadescription. Google mide estas dimensiones en px. La longitud ideal para el title está entre los 469 y los 578 píxeles mientras que para la metadescription está entre los 430 y los 920 píxeles.
- Describe el contenido de la URL en el title.
- El título debe ser único.
- Incluye un CTA en la metadescription.
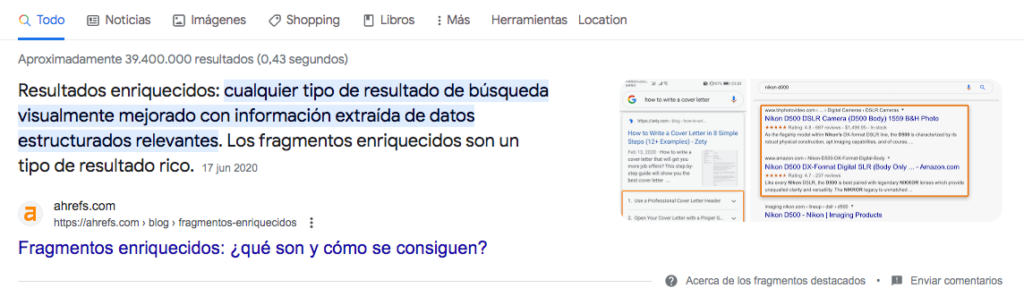
Featured snippets
Los featured snippets o fragmentos enriquecidos son respuestas cortas y directas que resuelven la búsqueda del usuario sin que este tenga que visitar una página y que el buscador destaca en su posición 0.
Esta posición privilegiada junto con un mayor espacio en la serp gracias a un mayor número de caracteres, al aumento de tamaño de la tipografía y a la posibilidad de que le acompañen imágenes aumentan el atractivo visual del resultado para el usuario y la probabilidad de conseguir su clic.
Los tipos de featured snippet son:
- Text Snippets: Son pequeños textos que responden a una pregunta concreta. Puede ser una frase, una palabra, unos números o unos párrafos. Puede incluir imágenes.
- Video Snippets: Para algunas consultas Google también muestra resultados enriquecidos de vídeos.
- Tablas y listas: Al igual que con los vídeos, para determinadas consultas Google devuelve resultados destacados de listas o tablas.
- Local pack: Es el bloque de Google Maps que aparece cuando realizamos búsquedas de negocios locales.
- Snippet Site Links: Hace referencia a los enlaces a algunas de las páginas más importantes de un dominio mostrado en Google. Es el propio buscador el que selecciona estas páginas.
Google decide en qué búsquedas se mostrará un fragmento enriquecido y qué dominio se utiliza.

4. Metaetiquetas
Las metaetiquetas son etiquetas que se añaden en el código HTML (HiperText Markup Language) de una página web para categorizarla y que indican a Google y al resto de buscadores su contenido de forma resumida. Las metaetiquetas más comunes son:
- Description: es una descripción breve de la página web que contiene más detalles sobre el contenido. Debe ser inferior a los 160 caracteres. Aprovecha para introducir la palabra clave y un CTA que invite al usuario a hacer clic.
- Canonical: en caso de contenido duplicado o muy similar indica cuál es la URL principal para los motores de búsqueda.
- Robots: es una metaetiqueta que sirve para dar instrucciones a los bots sobre el rastreo y la indexación de la web.
- Etiquetas Open Graph: permiten mostrar cualquier página web con un formato enriquecido en redes sociales.
5. Jerarquía de encabezados
Las etiquetas Hns son etiquetas HTML y sirven para estructurar el contenido dentro de una URL. Ahora veremos como se debe jerarquizar estos encabezados.
<h1>Encabezado de nivel 1</h1>
<h2>Encabezado de nivel 2</h2>
<h3>Encabezado de nivel 3</h3>
<h4>Encabezado de nivel 4</h4>
<h5>Encabezado de nivel 5</h5>
<h6>Encabezado de nivel 6</h6>6. Contenido
Al principio de este artículo comentábamos la importancia del contenido en una web, pero ahora nos vamos a centrar en el contenido a nivel de URL.
Consejos para el uso correcto del contenido en una página
- Crea un contenido original para cada una de tus URL.
- El contenido debe resolver la intención de búsqueda del usuario.
- Debe basarse en una palabra clave.
- No te obsesiones con la longitud de tus textos y revisa qué tipo de resultados posiciona el buscador para tu palabra clave.
- Ojo con la canibalización. Tener el mismo contenido, similar o que ataque a la misma intención de búsqueda en varias URL hará que, ante una misma búsqueda, ambas páginas compitan entre sí y el buscador no tenga claro cuál de ellas posicionar en su índice.
Consejos para el uso correcto de encabezados en una web:
- Crea encabezados naturales y relevantes para el usuario.
- Incluye tu palabra clave de manera natural en los encabezados sin caer en keyword stuffing, es decir, el relleno desproporcionado de palabras clave. Esta práctica puede ser considerada spam.
- Utiliza variaciones de tu keyword principal o sinónimos en los encabezados.
- Optimiza tus encabezados para featured snippets.
7. Estructura de la información
Los bots no ven la página como nosotros, leen el código HTML de la URL y por este motivo es importante tener un código limpio. El HTML es un lenguaje de marcado, de etiquetas para la creación de páginas webs. La etiqueta se abre <> y se cierra </>. Por ejemplo para representar un párrafo en código HTML se haría así:
<p>Este es un párrafo de ejemplo. Aquí podríamos escribir cualquier contenido que queramos que forme parte de este párrafo.</p> A la hora de mostrar y estructurar la información hay algunas etiquetas HTML que favorecen el SEO en una página. Algunas de ellas son:
Listas
Facilitan la lectura y comprensión del contenido a usuarios y buscadores. Dentro de las listas hay dos opciones. Listas no numeradas <ul> y su cierre y listas ordenadas <ol> y su cierre. Los elementos de cada lista se identifican con la etiqueta <li>.
<ul> <li>Nombre 1</li> <li>Nombre 2</li> <li>Nombre 3</li> <li>Nombre 4</li> </ul>
Tablas
El uso de tablas en HTML habitual, ya que es una forma muy práctica de presentar información en filas y columnas. Para definir una tabla en HTML son necesarias al menos 3 etiquetas: <table>, <tr> y <td>.
<table>
<tr>
<td>Nombre</td>
<td>Apellidos</td>
</tr>
<tr>
<td>Adela</td>
<td>Arenas Ramírez</td>
</tr>
</table>
Negritas
Se representa con las etiquetas <b> o <strong> y sus correspondientes cierres. Lo recomendable es aplicarlas para resaltar fragmentos o palabras específicas, de forma que facilite la legibilidad al usuario. El abuso del texto en negrita acaba contraproducente: cuando todo está destacado, nada destaca.
Cursiva
También existen dos etiquetas <i> y <em> con sus cierres correspondientes y se emplean para resaltar un fragmento de texto o palabras específicas.
<p>Este es un <i>ejemplo</i> de uso de <strong>negrita</strong> y <em>cursiva</em> con las <b>distintas etiquetas</b> HTML</p>
Este es un <i>ejemplo</i> de uso de <strong>negrita</strong> y <em>cursiva</em> con las <b>distintas etiquetas</b> HTML</p>Encabezados
<h1>, <h2>, <h3>… de ellos y de su estructura lógica ya hemos hablado anteriormente.
8. Imágenes
Las imágenes son un recurso de gran valor para una página web, aumentan su atractivo visual, facilitan la comprensión del contenido y contribuyen al posicionamiento de la misma.
Consejos para la optimización de imágenes en una web
- Usa un nombre del archivo descriptivo y amigable. Este campo formará la URL de la imagen.
- Haz uso de la kw objetivo y sus variantes en el nombre del archivo y en los atributos “alt” y “title” de la imagen.
- Optimiza el peso y las dimensiones de la imagen.
- Completa el campo de descripción de la imagen.
9. Enlazado interno
Un planteamiento correcto del enlazado interno del sitio web mejora la distribución del linkjuice entre nuestras páginas de manera que se distribuya la autoridad o fuerza desde aquellas que tienen más a las que tienen menos.
A la hora de plantear el enlazado interno de una web tendremos en cuenta principalmente tres elementos:
- La relevancia del enlace. Para enlazar desde una página a otra es necesario que estas estén relacionadas, de manera que el enlace sea natural y no enlacemos por enlazar.
- El anchor text: Es el texto visible y cliclable que enlaza a la otra página.
- El title:Es un atributo con el que informamos a Google sobre el contenido de la página enlazada.
Consejos para optimizar el enlazado interno de una web
- Identifica qué páginas de tu web te interesa que estén enlazadas en todas las páginas del sitio y con qué textos ancla.
- Enlaza más las URL de tu web que más te interese potenciar.
- Incluye la keyword objetivo de la página enlazada en el anchor text y en el atributo title del enlace.
- Usa anchor text de concordancia amplia para que el enlace sea más natural.
- Usa anchor text long tail.
- Evita anchor text genéricos como ver más, leer más, haz clic aquí o similares.
10. Marcado Schema
Schema.org es una comunidad que crea, mantiene y promueve esquemas para datos estructurados en Internet. Comúnmente se llama marcado Schema a un vocabulario codificado de datos estructurados, es decir, un formato estandarizado para proporcionar información sobre una página y clasificar así su contenido. Gracias a este vocabulario podemos marcar las entidades presentes en nuestra web. Google y el resto de buscadores reconocen este marcado.
Algunos de las principales entidades reconocidas en marcado schema son:
Organización, persona, evento, negocio local, review, producto, oferta, receta, how to o preguntas frecuentes.
Para implementar el marcado schema en una web puede hacerse automáticamente a través de plugins como Rank Math, Yoast Seo, Schema & Structured Data for WP & AMP o el plugin de Schema.org o manualmente generando el marcado a través de herramientas como el generador de marcado schema de Merkle e incluyendolo en el head de nuestra página.
Hasta aquí la guía sobre seo on page de Raíz, hemos repasado todos y cada uno de los elementos a optimizar en cada URL de un proyecto web y hemos aportado consejos para una correcta optimización. Es posible que si has llegado hasta aquí leyendo aún tengas dudas y que incluso, por el camino, te hayan surgido algunas más. ¿Tienes un proyecto web y quieres mejorar su posicionamiento orgánico? ¡Contáctanos y hablamos! ¿Tienes alguna duda puntual? Pregúntanos sin compromiso en nuestro consultorio SEO y nuestro equipo te ayudará a resolverla.
¡Gracias por leernos!